Why care about the Core Web Vitals?
From mid June 2021 onwards, Google started combining Core Web Vitals with the factors it already used to determine search rankings. Websites with poor Core Web Vitals metrics will experience that their search engine rankings are decreasing. So, it's important that you give these metrics your attention for improving and maintaining your SEO. Besides, ranking isn't the only reason to improve Core Web Vitals. Research from Google shows that when a site meets the Core Web Vitals, users are 24% more likely to stay on your page.


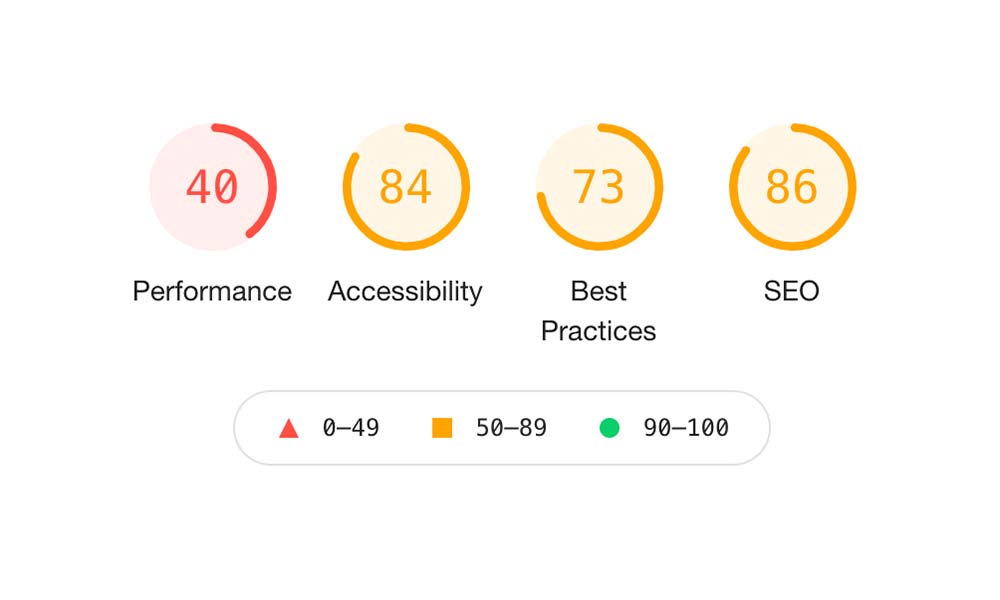
How can I check my Core Web Vitals?
You can check your Core Web Vitals using one of these tools:
Google Search Console
Lighthouse
PageSpeed Insights
Chrome DevTools
web.dev Measure
Web Vitals Chrome extension
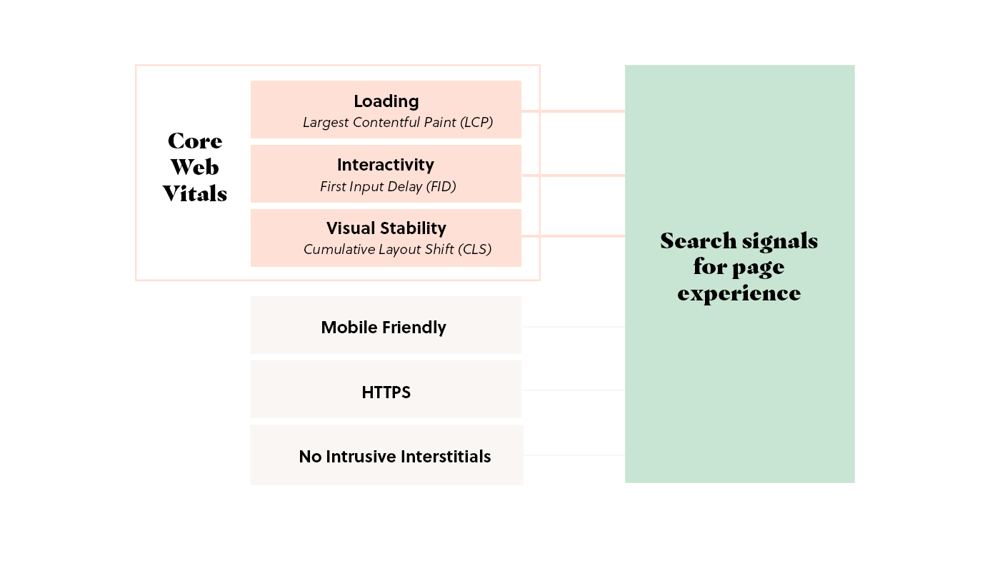
The Core Web Vitals explained: LCP, CLS, FID
1. Largest Contentful Paint (LCP)
Let’s start with an easy one! The Largest Contentful Paint (LCP) measures how long it takes before the largest piece of web page content appears on your screen (for example your hero image or heading text). This metric is used as a way to measure how fast your site loads. Google recommends your LCP metric should be below 2.5 seconds.
To get your LCP under 2.5 seconds, you need to:
- First, identify which pages have the worst LCP by checking the Core Web Vitals;
- Use PageSpeed Insights to figure out what the Largest Content is on these pages;
- Ensure elements like your hero image are resized and optimized.
- Beware of lazy loading images when the largest element on the page is an image;
2. Cumulative Layout Shift (CLS)
We probably all remember visiting a website that loaded a little ‘wobbly’. You know - that type of page that moves around the second you want to click a button. Simply put, Cumulative Layout Shift (CLS) measures how much the content on your page is moving around while your website loads. Google recommends your CLS to be 0.1 or less.
To get your CLS to be under 0.1, you need to:
- First, identify which pages have the worst CLS by checking the Core Web Vitals. Pay special attention to the scores on mobile pages. Here, a shift can quickly have a huge impact;
- Use PageSpeed Insights to figure out what elements are causing the layout shift on these pages;
- Ensure the width and height attributes of your images and other block items (like JavaScript containers) are set;
- Ensure that you specify the dimensions of images and other block items on your site. Including the dimensions for images, div tags, and other blocks of content allows the browser to plot the layout even if elements are slow to load into it;
- Make sure you don’t immediately load any banners or pop-ups (for example free shipping banners) that move around on the visitor's screen. Even if they don’t shift content, if they move, they will trigger layout shift.
3. First Input Delay (FID)
First Input Delay (FID) measures how long the delay is between a visitor clicking an interactive feature (like a button or expanding menu) and the page responding to the click. A high FID can indicate that the page is still busy loading while the visitor tries to use your website. Google recommends your FID metric should be 100 milliseconds or less. To get your FID below 100 milliseconds, we recommend minimizing the use of apps since most delays are caused by third party apps. Adding an app to your store means using a script you have no control over and it may make your site slow to respond to your customers’ clicks.
Lucky for you, in Shopify Online Store 2.0 it is possible to add or remove apps per page, meaning only the pages that actually need the app will be affected and not your whole store. Also, in Online Store 2.0, app scripts are now 100% removed from your theme when you uninstall the app. Before 2.0, app scripts were not removed properly at uninstall, slowing down your store even after uninstalling the app!
Watch the webinar recording
We hosted a live webinar about the Core Web Vitals and how to improve them for your Shopify store. (Re)watch the recording:
Code Base Theme
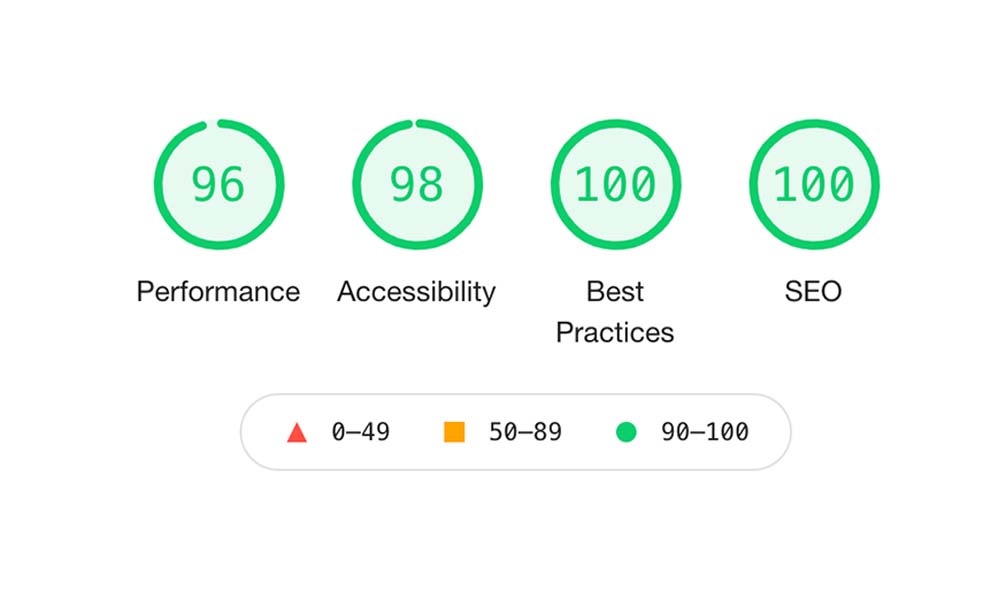
We’ve optimized our Code Base Theme (CBT) for the Core Web Vitals and incorporated the latest Shopify updates to make sure your Google ranking and site speed are optimized. Expect 90+ scores on mobile and desktop. Of course, scores depend on variables like the number of apps that are installed on the Shopify Store. Are you curious to learn more about upgrading your store to CBT?