The packaging-free supermarket in Shopify
Building an online supermarket is quite the challenge in itself, but if circularity is your top priority it gets even more interesting. Pieter Pot took the leap, and made clever use of Code’s Shopify expertise.
CLIENT
Pieter PotINDUSTRY
FoodTECHNOLOGY
Shopify plus webshopsPACKAGE
Webshop migration
Services we provided
Store Development

UX/UI Design

As long as it’s sustainable
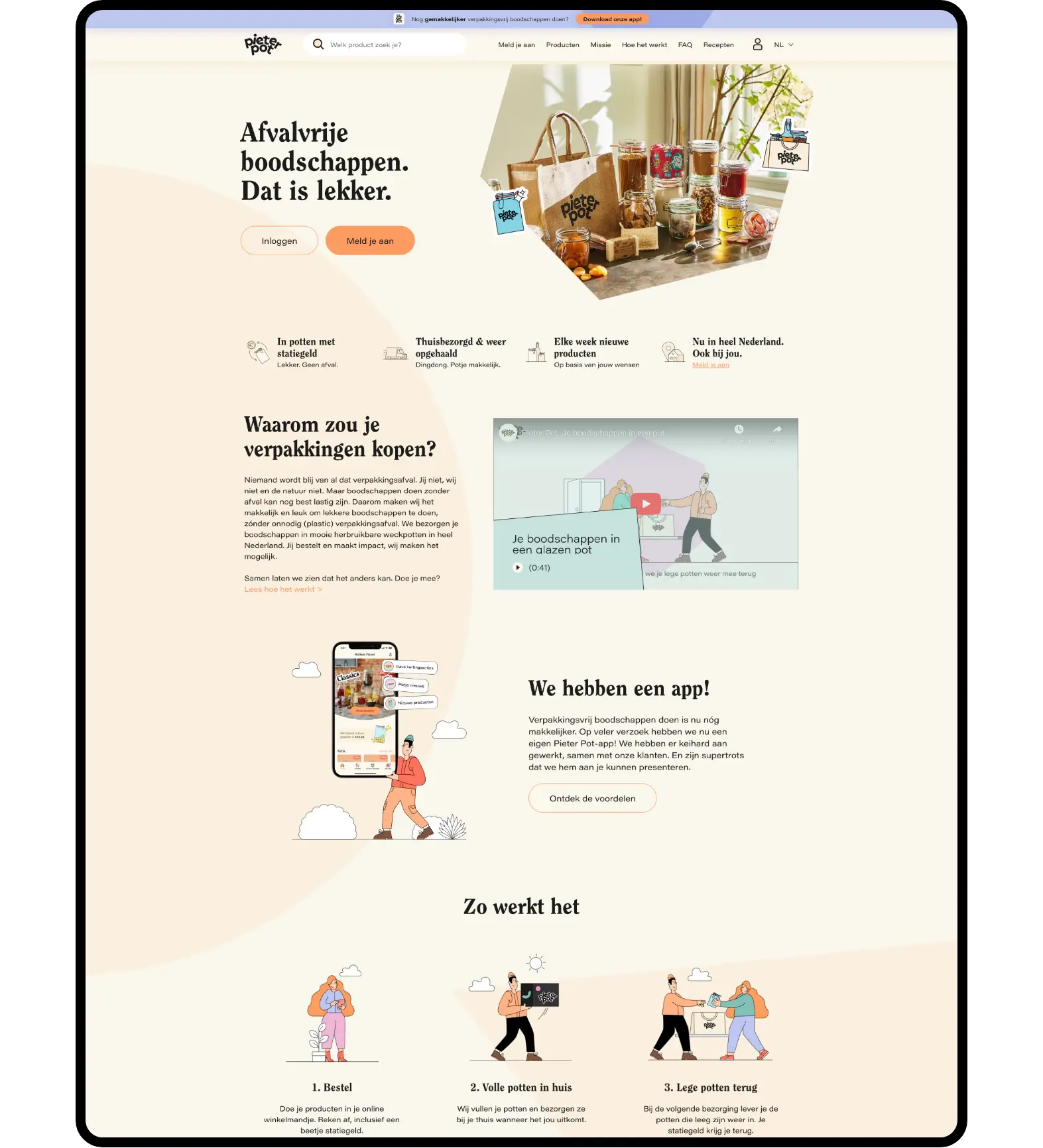
Pieter Pot wants to do away with all the polluting packaging used in regular supermarkets. Their solution? Getting rid of packaging throughout the logistic chain of their sustainable, online supermarket. Suppliers deliver in bulk, and customers get their groceries delivered in glass jars with a refundable deposit on it. That the concept is popular is an understatement: there is currently a waiting list of 20.000, and since 2021 Pieter Pot operates in Belgium as well.


How to turn a webshop into a supermarket
Setting up an online supermarket in Shopify: this calls for a series of creative solutions obviously! At Code we love to push the boundaries of Shopify a little, and with this project we could eat our hearts out. The result: a super user-friendly order flow, fast search function, progress bar, and the biggest challenge: the deposit return system.

Code built a beautiful, well-functioning base for our website, and is now our go-to partner for challenging development issues.
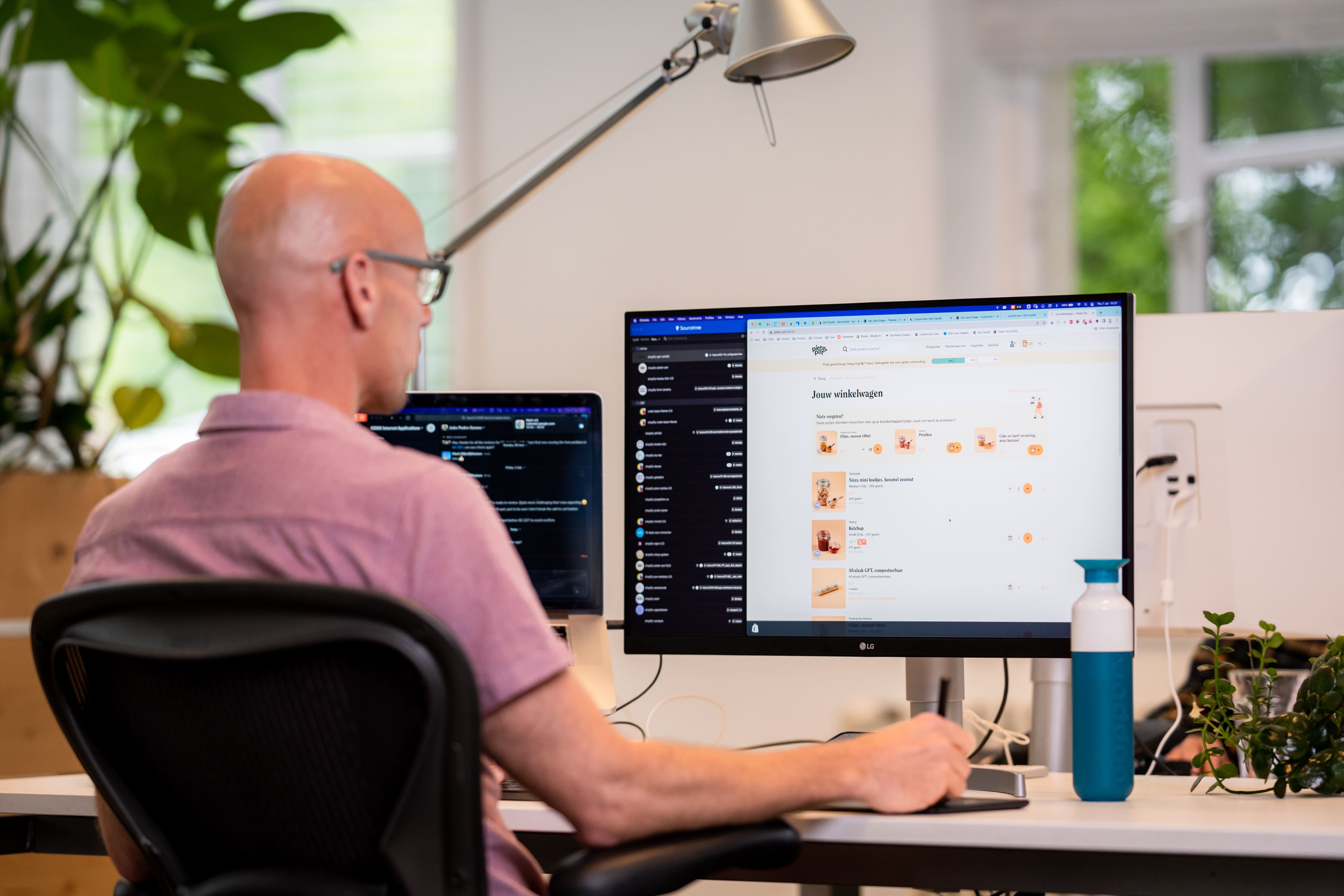
Shopify x Code
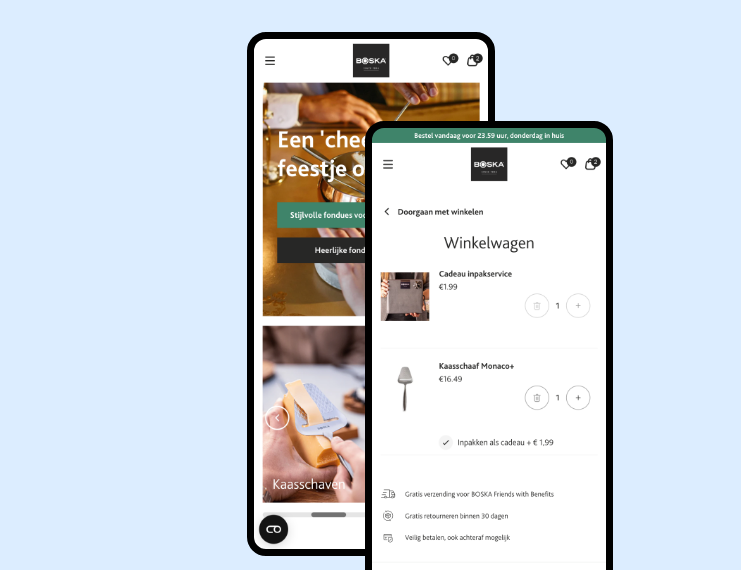
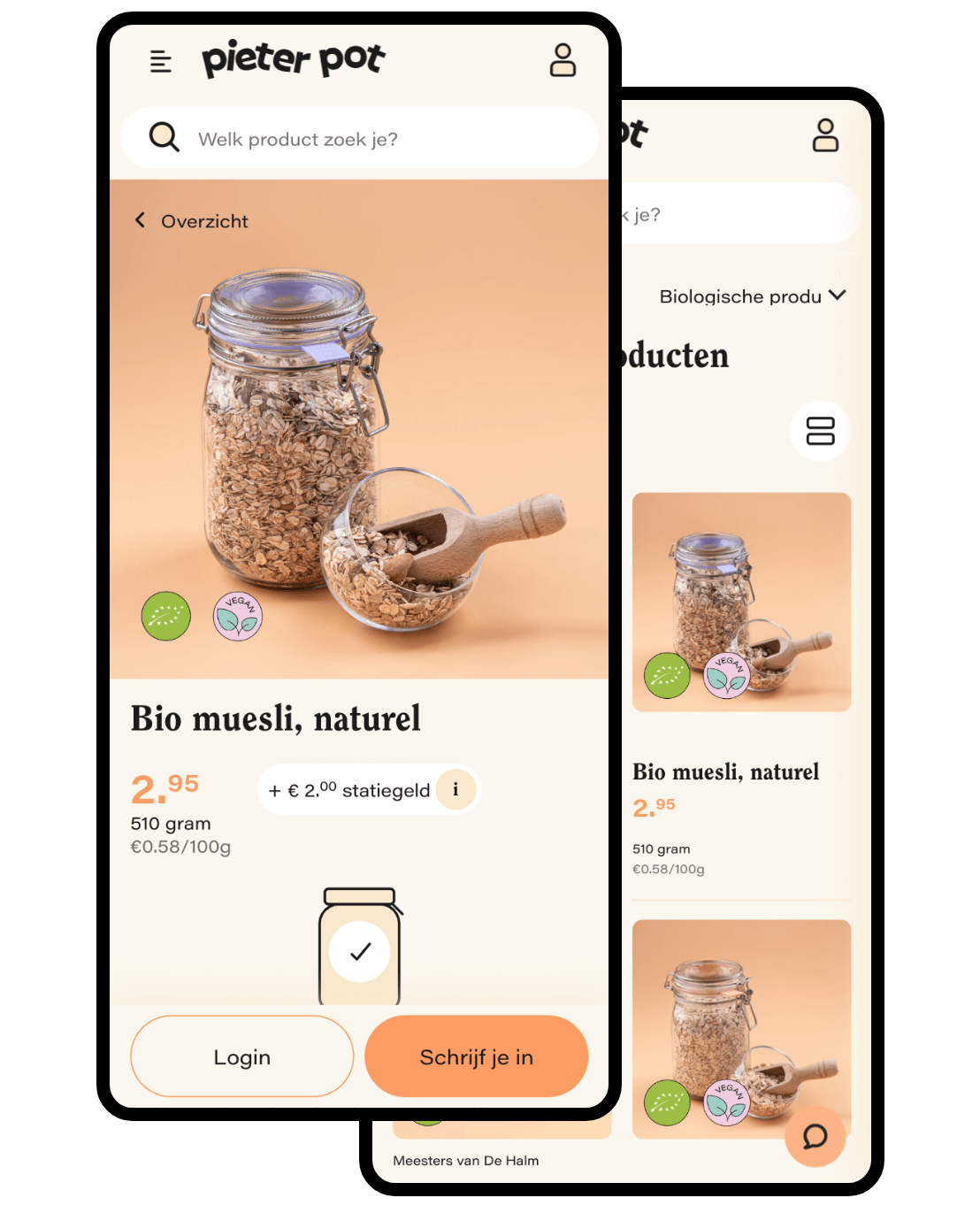
Because grocery shopping is such a basic activity, it was important to make the user experience as fast and smooth as possible. Lead Frontend developer Mark explains: “People don’t like waiting, and they like it even less in a recurring activity such as doing groceries. So we did our best to give the Pieter Pot website a smooth flow. When they’re logged in, customers can easily add products from the overview of product categories. We customized Shopify’s collections-feature a bit for that.”
“In the same overview customers can also easily indicate how many of a certain product they want. This option is not native to Shopify, but absolutely indispensable for a quick order flow.” In addition, customers can view their order history, where they can add products from their last order into their cart with a single click. And if something is not in stock, the website offers suggestions for an alternative product.

Mark: “For the search function we used a third party app, Algolia, which is very fast. It cost a full sprint to integrate the app: with heavily customized stores this is a bit more complex than with cookie-cutter Shopify stores. Why we did it anyway? Because a superfast search function is an absolute must for a digital supermarket. Again, people don’t like to wait when they’re doing their grocery shopping.”
Another nice addition: at the top of the order page there is a handy progress bar that indicates if the customer already reached the order minimum of 25 euros. This minimum also stems from Pieter Pot’s goal: having a PostNL Food van deliver only one or two jars is just not sustainable.
Getting creative with Shopify and deposits
How do you set up a deposits & returns system in Shopify? That’s the challenge we received from Pieter Pot when they asked us to automate their deposit system. Mark: “The process had a lot of steps that were simply not possible in Shopify. So we came up with some workarounds in which we used existing Shopify features in a slightly different way. By treating deposits as a product, for instance: all the jars a customer orders, as well as the linen bags used to carry several jars, are included in the checkout. But they can’t show up there as a product, so we made sure to edit that out.”
A deposit also has to be returned when customers return their empty jars, preferably in the form of credit. “Our Solution Engineer Pier came up with a beautiful workaround for that, by using the giftcards feature.
With that function it is possible to register the deposit as a discount on the total amount of an order, instead of a discount on the individual product prices in an order (as Shopify usually does). For this solution we tied together all possible systems: the Shopify backend, our custom frontend, Shopify apps and external apps all work together.”
That wasn’t the end of it yet, though, because Pieter Pot also uses a self-built deposit-transaction-system in which they keep track of the overall deposit-balance of a customer. We integrated that system with Code’s code: all deposits that are added in the Shopify checkout are synched with this system, the balance is updated and then shown in a customer’s account.