Warum sind Core Web Vitals wichtig?
Im Juni 2021 hat Google damit begonnen, Core Web Vitals mit den Faktoren zu kombinieren, die sie bereits für die Bestimmung des Rankings verwendet haben. Websites mit schlechten Core Web Vitals werden feststellen, dass ihre Rankings gesunken sind. Daher ist es wichtig, diese Parameter zu berücksichtigen, damit Ihre SEO zu verbessern und zu erhalten. Außerdem ist das Ranking nicht der einzige Grund, Core Web Vitals zu verbessern. Untersuchungen von Google zeigen, dass die Wahrscheinlichkeit, dass Nutzer*innen auf Ihrer Seite bleiben, um 24 Prozent steigt, wenn eine Website die Core Web Vitals erfüllt.


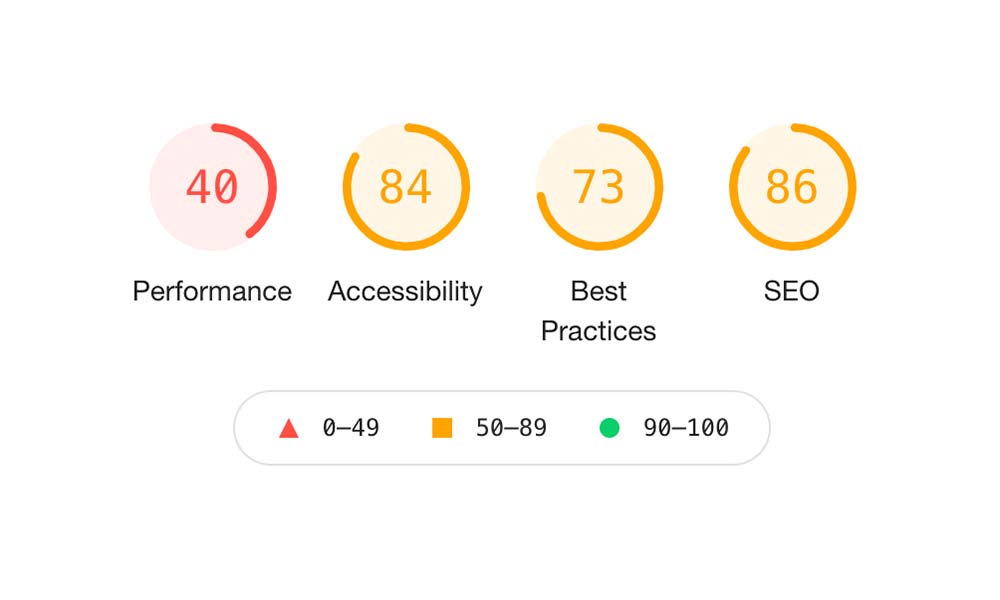
Wie kann ich meine Core Web Vitals prüfen?
Mit diesen Tools können Sie Ihre Core Web Vitals prüfen:
Google Search Console
Lighthouse
PageSpeed Insights
Chrome DevTools
web.dev Measure
Web Vitals Chrome extension
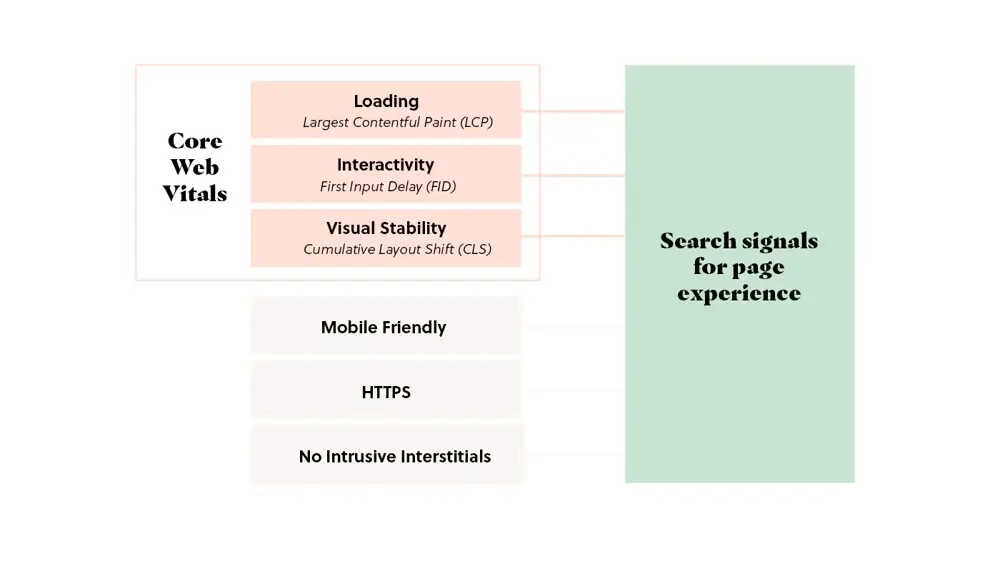
Die Core Web Vitals erklärt: LCP, CLS, FID
Für eine gute UX sind laut Google diese drei Faktoren entscheidend: Ladezeit, Interaktivität und Stabilität. Die Core Web Vitals sind: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) und First Input Delay (FID). Schauen wir uns an, was diese Kennzahlen bedeuten und wie Sie sie verbessern können.
1. Largest Contentful Paint (LCP)
Fangen wir mit einem einfachen Wert an! Der Largest Contentful Paint (LCP) misst, wie lange es dauert, bis der größte Teil des Webseiteninhalts auf Ihrem Bildschirm erscheint (z. B. Ihr Hero Image oder die Überschrift). Diese Kennzahl wird verwendet, um zu messen, wie schnell Ihre Website geladen wird. Google empfiehlt, dass Ihre LCP-Kennzahl unter 2,5 Sekunden liegen sollte.
Damit Ihr LCP unter 2,5 Sekunden liegt, sollten Sie Folgendes tun:
- Ermitteln Sie zunächst, welche Seiten das schlechteste LCP haben, indem Sie die Core Web Vitals überprüfen;
- Verwenden Sie PageSpeed Insights, um herauszufinden, was der größte Content auf diesen Seiten ist;
- Stellen Sie sicher, dass Elemente wie Ihr Hero Image in der Größe angepasst und optimiert sind.
- Vermeiden Sie “Lazy Loading”-Bildern, wenn das größte Element auf der Seite ein Bild ist;
2. Cumulative Layout Shift (CLS)
Vielleicht haben Sie auch schon eine Website besucht, die etwas “wackelig” geladen wurde und sich genau in dem Moment verschiebt, wenn Sie auf einen Button klicken wollen. Der Cumulative Layout Shift (CLS) misst, wie sehr sich der Inhalt Ihrer Seite beim Laden bewegt. Google empfiehlt einen CLS-Wert von 0,1 oder weniger.
Diese Schritte helfen, den CLS unter 0,1 zu bekommen:
- Stellen Sie zunächst fest, welche Seiten die schlechtesten CLS-Werte aufweisen, indem Sie die Core Web Vitals überprüfen. Achten Sie besonders auf die Werte für mobile Seiten. Hier kann eine Veränderung schnell eine große Wirkung haben;
- Verwenden Sie PageSpeed Insights, um herauszufinden, welche Elemente die Layoutverschiebung auf diesen Seiten verursachen;
- Stellen Sie sicher, dass die Attribute für Breite und Höhe Ihrer Bilder und anderer Blockelemente (wie JavaScript-Container) festgelegt sind;
- Stellen Sie sicher, dass Sie die Abmessungen von Bildern und anderen Blockelementen auf Ihrer Website angeben. Wenn Sie die Abmessungen für Bilder, div-Tags und andere Content Blöcke angeben, kann der Browser das Layout auch dann darstellen, wenn die Elemente nur langsam geladen werden;
- Achten Sie darauf, dass Sie nicht sofort Banner oder Pop-ups (z. B. Banner für kostenlosen Versand) laden, die sich auf dem Bildschirm des Besuchers bewegen. Auch wenn sie den Inhalt nicht verschieben, lösen sie, wenn sie sich bewegen, eine Layout-Verschiebung aus.
3. First Input Delay (FID)
First Input Delay (FID) misst, wie lang die Verzögerung zwischen dem Anklicken einer Funktion (z. B. ein Button oder ein aufklappbares Menü) und der Reaktion der Seite ist. Eine hohe FID kann darauf hinweisen, dass die Seite gerade noch lädt, während der*die Besucher*in versucht, die Website zu nutzen. Google rät zu einem FID-Wert von 100 Millisekunden oder weniger. Damit das klappt, empfehlen wir die Verwendung von Apps zu minimieren, da die meisten Verzögerungen durch Drittanbieter-Apps verursacht werden. Mit dem Hinzufügen einer App verwenden Sie ein Skript, über das Sie keine Kontrolle haben und durch das Ihre Website eine langsame Reaktionszeit hat.
Das Gute ist: Im Shopify Online Store 2.0 ist es möglich, Apps pro Seite hinzuzufügen oder zu entfernen, was bedeutet, dass nur die Seiten, die die App tatsächlich benötigen, betroffen sind und nicht Ihr ganzer Shop. Außerdem werden App-Skripte in Shopify Online Store 2.0 jetzt komplett aus Ihrem Theme entfernt, wenn Sie die App deinstallieren. Vor Version 2.0 wurden App-Skripte bei der Deinstallation nicht ordnungsgemäß entfernt, wodurch Ihr Shop auch nach der Deinstallation der App verlangsamt wurde.
Schauen Sie die Aufzeichnung des Webinars
In unserem Live-Webinar zu Core Web Vitals haben wir erläutert, wie Sie diese für Ihren Shopify-Shop verbessern können. Sehen Sie sich die Aufzeichnung an:
Code Base Theme
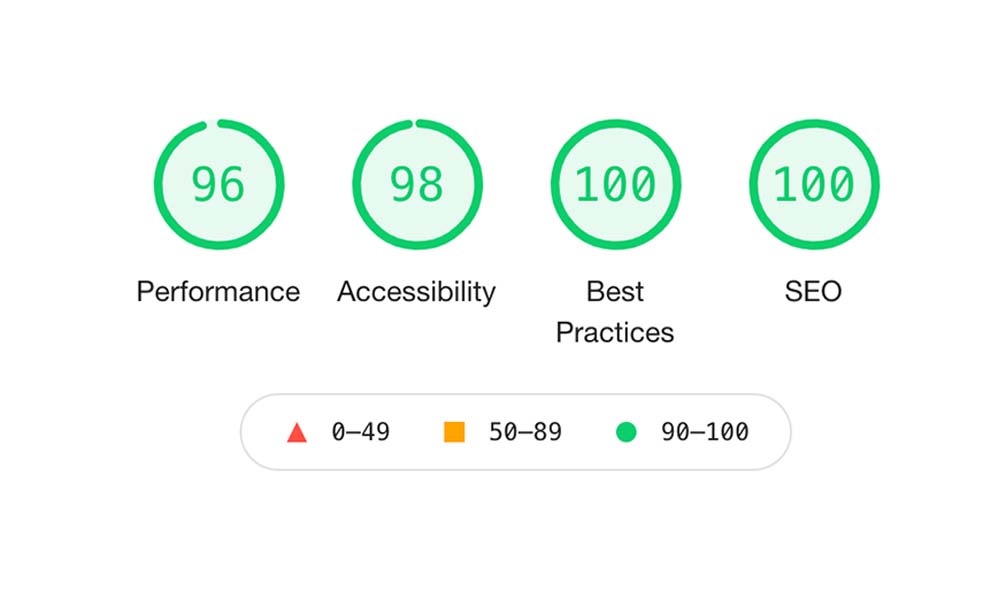
Wir haben unser Code Base Theme (CBT) für die Core Web Vitals optimiert und das neueste Shopify Update integriert, um sicherzustellen, dass Ihr Google-Ranking und die Geschwindigkeit Ihrer Website optimiert sind. Über 90 Scores sind auf dem Handy und dem Desktop möglich! Natürlich hängen die Ergebnisse von Variablen wie der Anzahl der im Shopify Store installierten Apps ab. Möchten Sie mehr über das Upgrade Ihres Shops auf CBT zu erfahren?